Static Pages in Dynamic Web Apps
A Step Towards Efficiently Rendering Web Views #
Quite a while ago, I wrote about different ways to render[1] web views, and the efficiency of each way. I concluded that the most efficient and generally useful (and strangely absent) framework would be one that serves static files, all the while allowing the files to change after deployment, enabling dynamic content in static files.
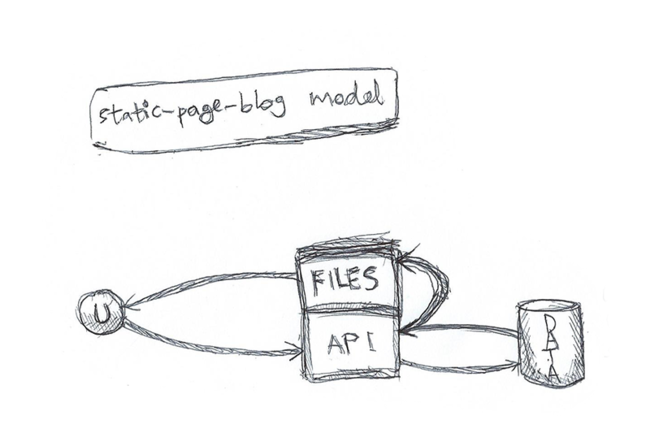
As a step in the right direction, I built a simple blogging site that follows this principle: static-page-blog.[2]
The outwards interface of the project is split in two distinct parts: the pages and an API. Pages are static files that are quickly derved. These files contain Javascript, which will communicate with the API. Changes to files happens by POSTing to the API, which then does two things: it updates the data store, and it re-renders views that have been affected by the data changes.
A clear distinction is made between views that many users will access (reading blog posts) and views that only a few will ever see (editing a blog post).
This distinction is important because 1-2% of users do not have Javascript enabled,[3] and many have slow internet connections, meaning that several requests can be detrimental to user experience.
Contributing users are generally more stable than consuming ones: writing a blog post will more often happen from a stable connection, whereas reading a blog post is very likely to happen on-the-go. Mobile data is much less stable that WiFi, and that’s even before considering underground travel (metros, etc).
Knowledege of the distinction lets us impose stronger requirements (good connection, Javascript enabled) for rarely-seen views than for often-seen views (Javascript only for progressive enhancement).
The same distinction can be made even within a single page: non-critical features (like comments) can be loaded after the file has been derved, potentially only to a limited audience (those with Javascript enabled).
At the beginning of this post, I called static-page-blog a step towards better web frameworks. This is for two reasons: this project has taken no steps towards generalizing the model, which would be required for a framework; and there are several possible improvements on the model I used in this project.
The first, most glaring issue with this approach is that it does not support both dynamically and statically rendered pages (as originally defined as a problem, when I wrote about Efficiently Rendering Web Views).
Rendering what is needed (and nothing more) when it is needed (and not too early) is the central problem here. Some pages change more often than they are seen. Re-rendering on every change would be a waste.
The second issue is that modification requests will have long waits, as PHP does not allow for code-execution after a page has returned. There are two options for making all pages statically rendered, then: allow long requests and let the modifier wait, or run an often-running cron job that renders all modified pages.
The overhead of re-rendering only affects modifying users, in this case the author of the blog post, and was deemed acceptable for this project. It is not yet a solid, generally usable model, though.
Notes #
- I also wrote briefly about the terminology of rendering web views.
- I also quickly learned that the name was misleading (it was confused with projects like Jekyll that do static file generation before deployment, but don’t allow for dynamically changing the content), but alas, I haven’t found a better name yet.
- You may think that 1-2% is a negligible amount of people, but think about it: it is 10 people for every 1000 who visit your site. It doesn’t take very many visitors before at least some of them find the site unusable, if it doesn’t work without Javascript.