It’s not actually about the rendering
I wrote a blog post called Efficiently Rendering Web Views, which concerned itself with the difference between server-side static and dynamic rendering and browser-side rendering. I want to talk about that word: rendering. Because it’s not actually rendering.
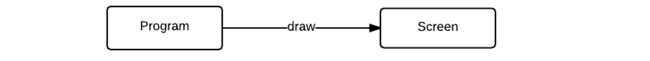
Before the internet (but after the introduction of graphical user interfaces) the primary way of showing something on a user’s screen was simply drawing it. A program would send an instruction to the screen (this is obviously simplified), which would then draw that exact thing to the screen.
More and more programmatic abstractions were created, making it easier to quickly describe what should be drawn. This resulted in a technical representation of the items to be shown existing separately from the actual screen and what was currently on it.
Rendering is the action of drawing this technical representation onto the screen. Going from a symbolic representation to a visual representation.
What’s important here, is that rendering happens between a program and a screen.
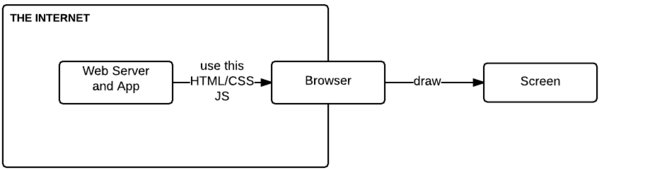
Okay, let’s move a bit forward in time (remember, we were before the internet) to after the internet. The world wide web. Hyper-Text Transfer Protocol, Hyper-Text Markup Language, Cascading Style Sheets and European Computer Manufacturers Associaction Script; or HTTP, HTML, CSS and Javascript, as you know them.
The landscape has changed—at least for applications that work over the internet. The main computing computer, the one with the business logic on it, is not the one showing things on the user’s screen. The business logic is far away from the browser, which is the program now in charge of rendering.
So as you may see, my original blog post was not actually about rendering, but rather efficiently storing/caching/generating HTML/CSS/JS, and where it could be generated (on the server or in the browser).
The problem is terminology. There is no good term that encapsulates both server-side caching, server-side generation and browser-side execution and mutation of the view.
The term, render, has been chosen because it gives developers the right idea—for historical reasons. The developer still creates a technical representation, an abstraction, and feeds it into some rendering function. The result is still something shown on the user’s screen. There’s just a lot more inbetween now.