Web apps: validate, delegate, respond
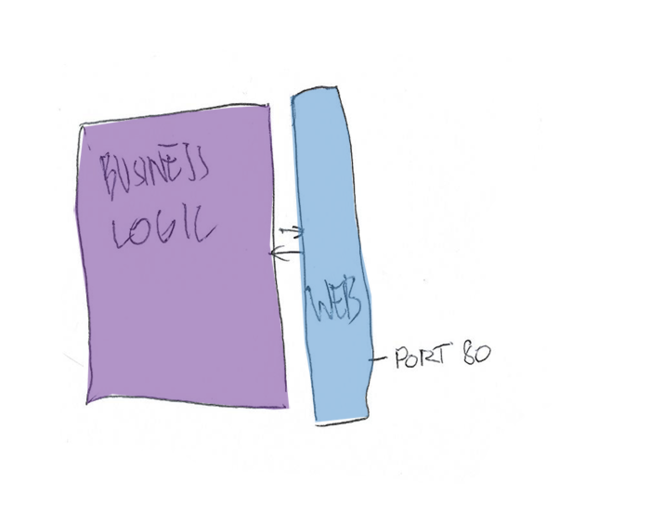
Web apps should be a thin, easily replacable front to your business logic. It should be modular and composable. I have written about this before. But how do you — in practice — decouple the business logic from the web frontend?
I like to use a simple rule, which states that a web app has three (and only three) responsibilities: It must validate, delegate and respond, and nothing else.
It validates the input gotten from users through HTTP requests, and ensures that it lives up to the requirements presented by the business logic.
Then it delegates, passing the arguments on to the business logic. The web app basically lets go of the input at this point, and never touches it again. There might be some slight transformation needed, but if your business logic has an appropriate interface this should be minimal.
Finally, when the business logic returns the web app responds, either...